quem somos
A Agência Ananda é especializada em oferecer soluções criativas para projetos web, com o objetivo de criar experiências digitais únicas. Nós desenvolvemos sites e landing pages bonitas, responsivas e funcionais, com um foco primordial na usabilidade e na experiência do usuário. Com escritórios em Brasília e São Paulo, atendemos virtualmente clientes tanto do Brasil como do exterior.
Nossos projetos
Confira alguns dos nossos projetos recentes. Temos orgulho em oferecer soluções personalizadas e de alta qualidade para nossos clientes, com resultados que atendem suas necessidades e objetivos.
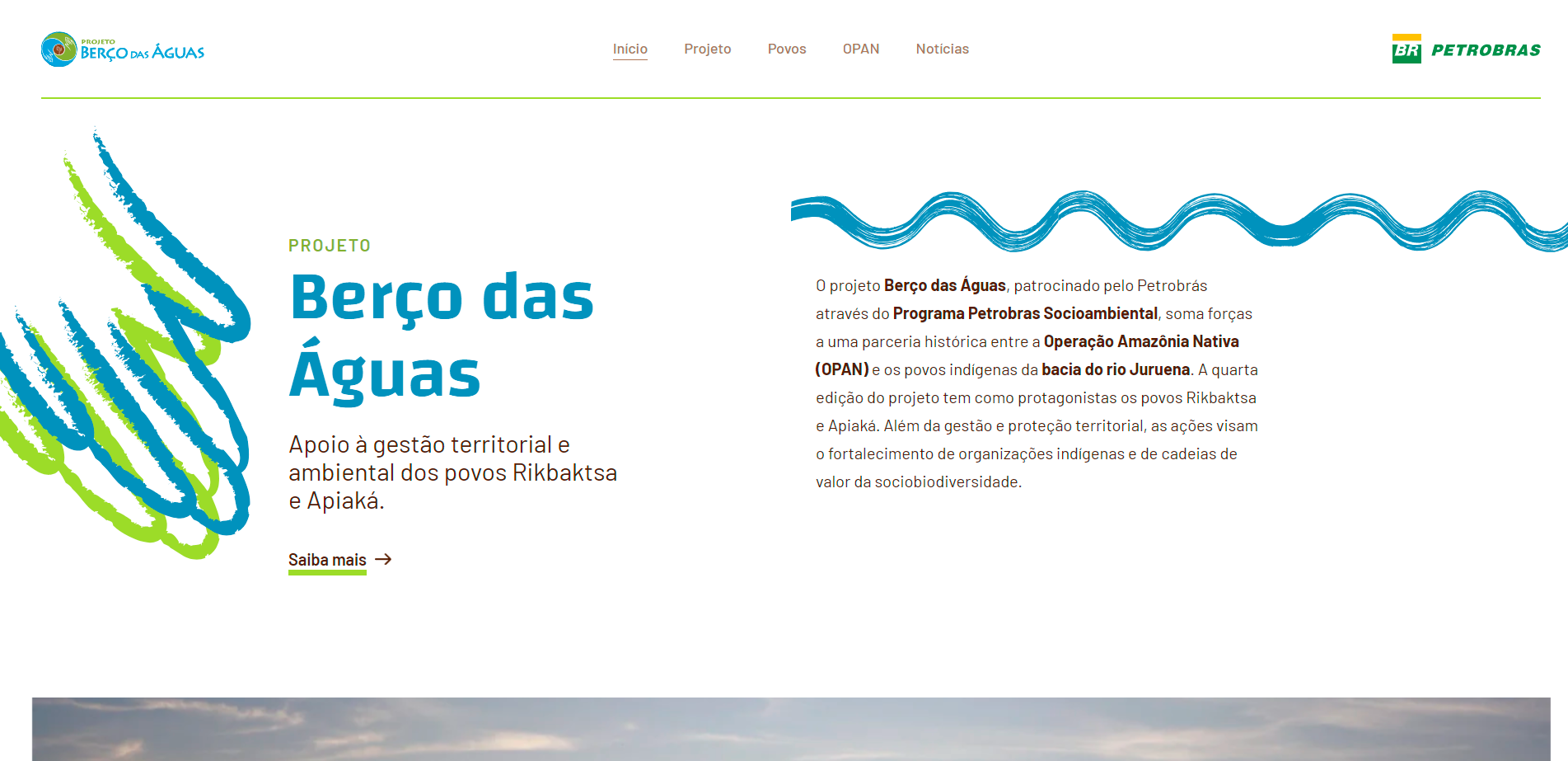
website
Desenvolvemos o site para o Projeto Berço das Águas, apoiando a gestão territorial e ambiental dos povos Rikbaktsa e Apiaká, patrocinado pela Petrobrás por meio do Programa Petrobrás Socioambiental em parceria com a OPAN e os indígenas da Bacia do rio Juruena. O site apresenta o projeto por meio de mapas, fotos e textos com um design envolvente e eficiente, enriquecido com um conteúdo cada vez mais relevante e atual.
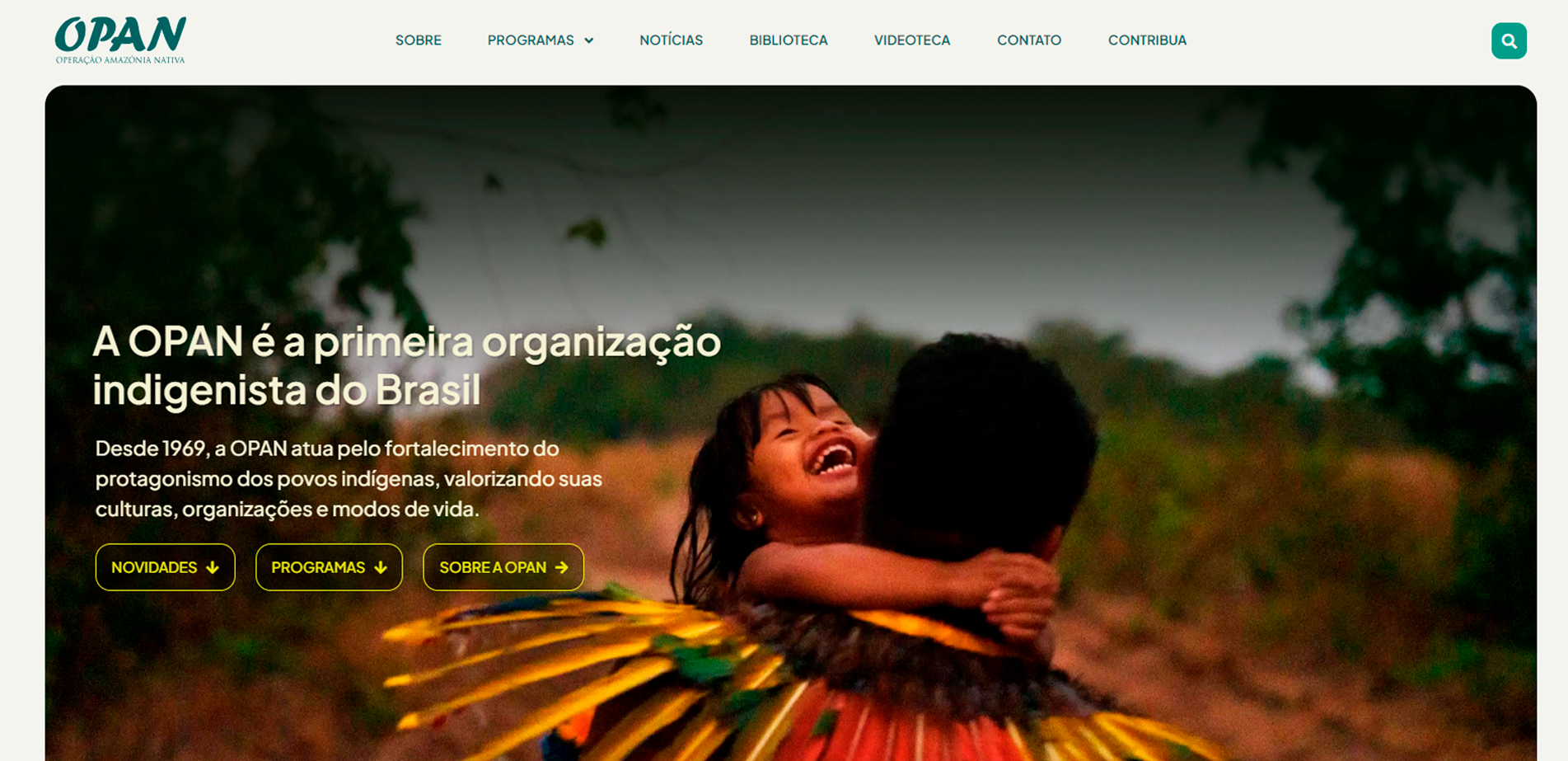
website
Com imensa alegria, comunicamos que a Operação Amazônia Nativa (OPAN) se tornou nosso mais recente cliente. Estabelecida em 1969, a OPAN ostenta o título de ser a primeira organização indigenista do Brasil. Encaramos nosso primeiro desafio ao revisitar o site da OPAN, que contava com um vasto acervo de notícias, artigos, informações e fotos datadas desde 2009. O resultado de nosso trabalho é um site renovado, dotado de funcionalidades modernas e recursos de busca aprimorados, simplificando o acesso e a localização de informações relevantes para seus usuários.
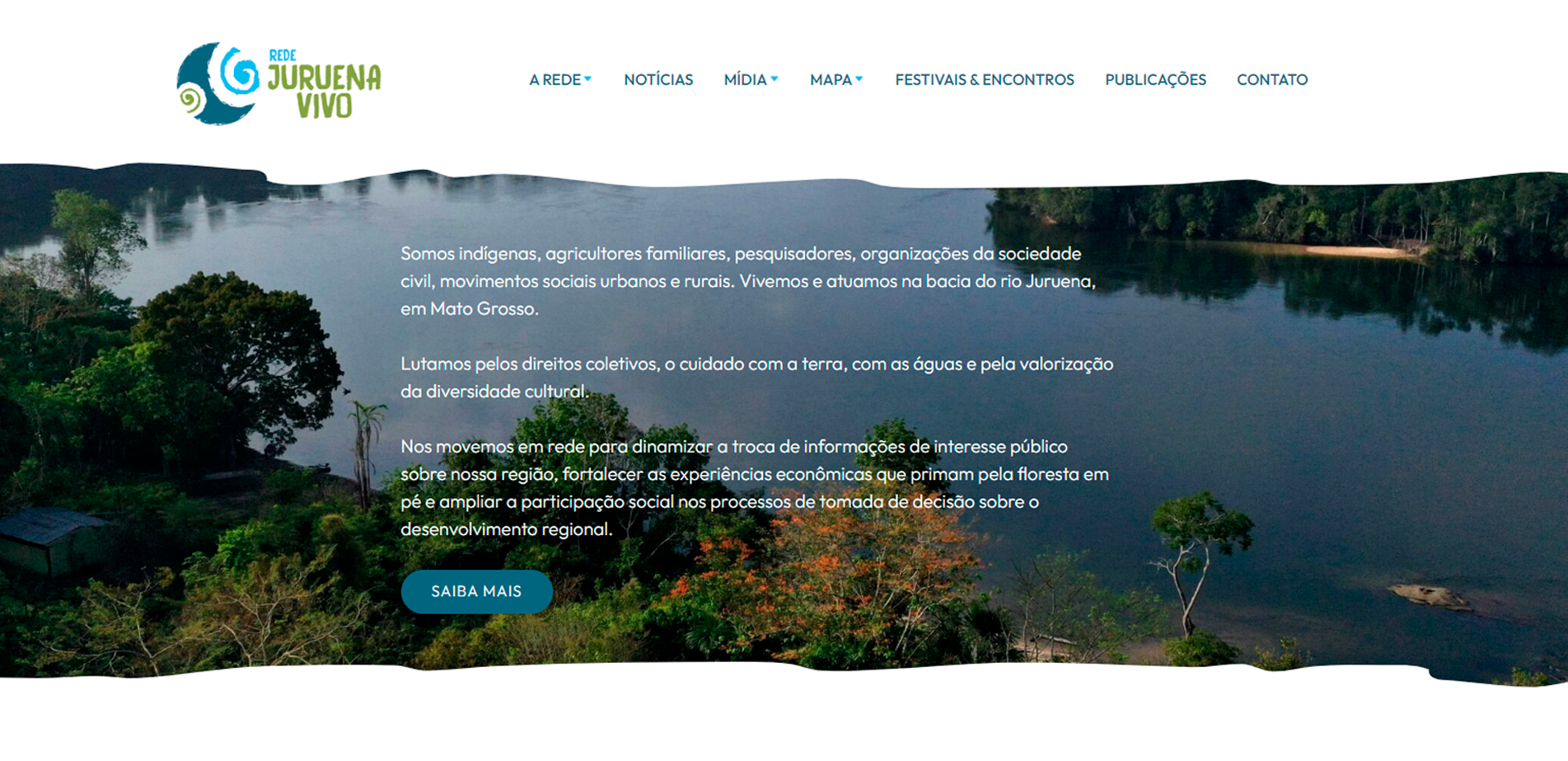
website
Atualização e redesign do site para a Rede Juruena, organização comprometida com a defesa da integridade ambiental da região da bacia do rio Juruena (MT), assim como a valorização da diversidade cultural e a promoção da participação social, confiou a nós a tarefa de atualizar e redesenhar seu site. Nosso objetivo foi criar um site que oferecesse uma experiência envolvente e informativa para os visitantes, destacando suas iniciativas de maneira clara e inspiradora.
newsletter
Museu do Amanhã

Fomos escolhidas para assumir a responsabilidade pela produção das newsletters do Museu do Amanhã, localizado no Rio de Janeiro.
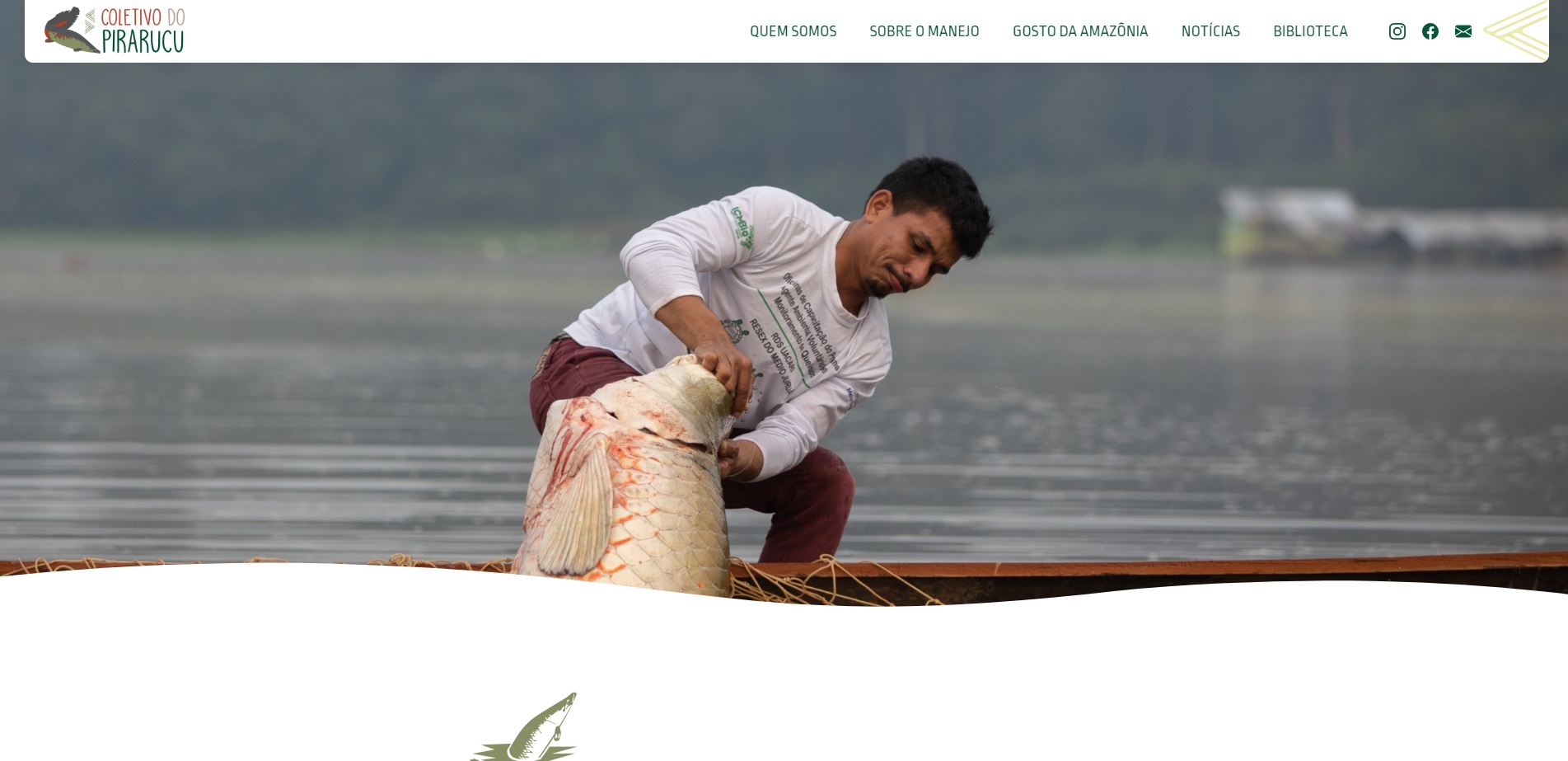
website
No mês de março de 2023, foi lançado o site Coletivo do Pirarucu, uma plataforma que tem como principal propósito reunir diversas iniciativas de manejo sustentável do pirarucu no estado do Amazonas. Destaque para a seção de Biblioteca, com plugin desenvolvido por nós, e design com elementos animados.
landing page
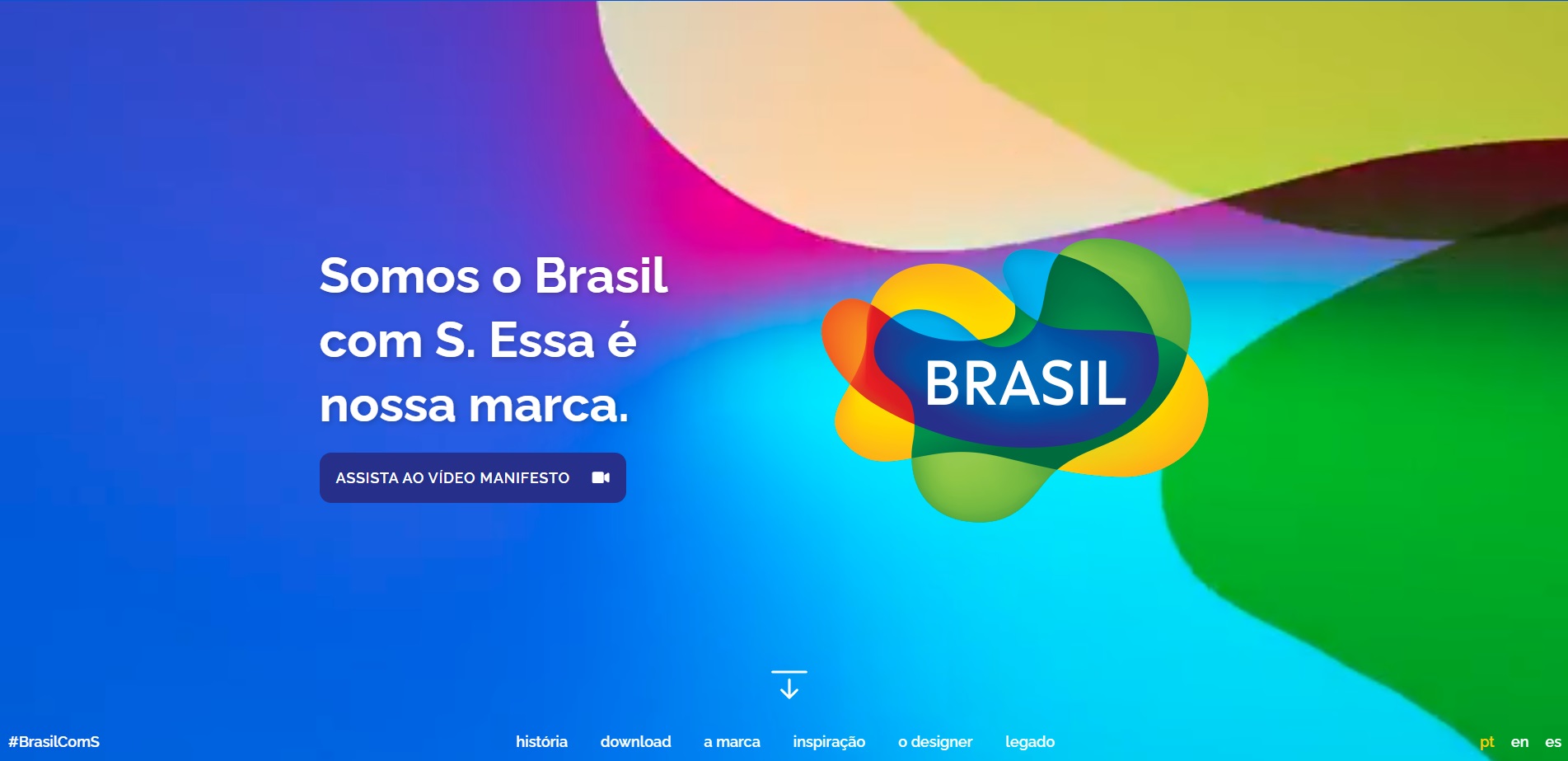
O relançamento da Marca Brasil na nova gestão da Embratur começa aqui: na Landing Page Marca Brasil. Essa página foi criada com o objetivo de contar a história e o legado dessa marca tão importante para o país, destacando seu significado, seu criador e sua relevância na atualidade. Job para Agência in.Pacto.
landing page
Criação e produção da Landing Page EmbraturLAB, um espaço de experimentação de soluções inovadoras na promoção do Brasil, focado na experiência do turista estrangeiro no país. Job para Agência in.Pacto.
website
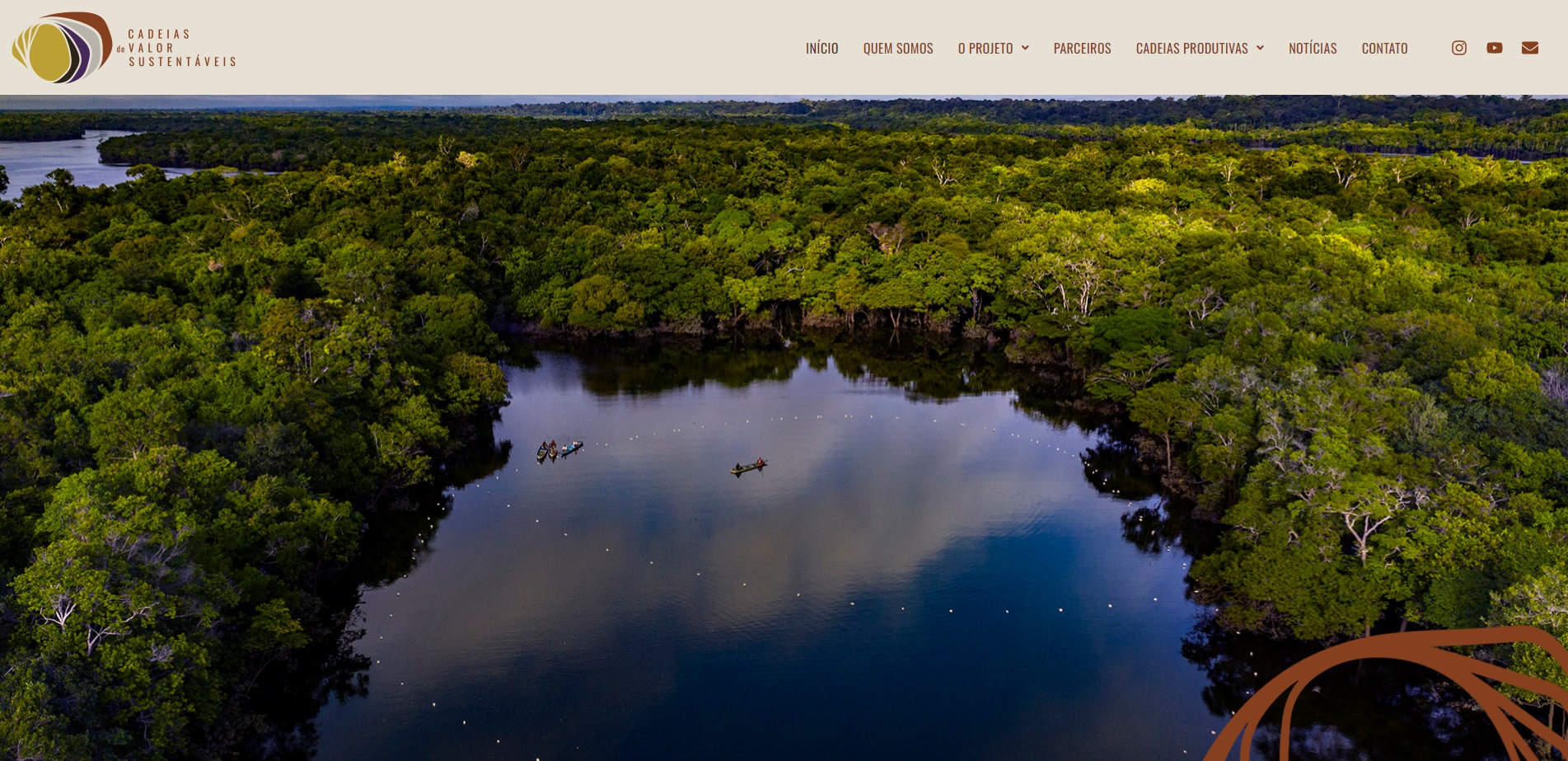
Site do Projeto Cadeias de Valor Sustentáveis, que desde 2015 trabalha para conservar a biodiversidade e melhorar a qualidade de vida das populações indígenas e tradicionais na Amazônia brasileira. Com conteúdo rico e exclusivo sobre as cadeias produtivas do pirarucu, castanha, açaí e madeira, cada página apresenta um layout único e envolvente, que reflete a cadeia em destaque. Uma experiência visualmente impactante que proporciona uma verdadeira imersão na natureza amazônica.
website
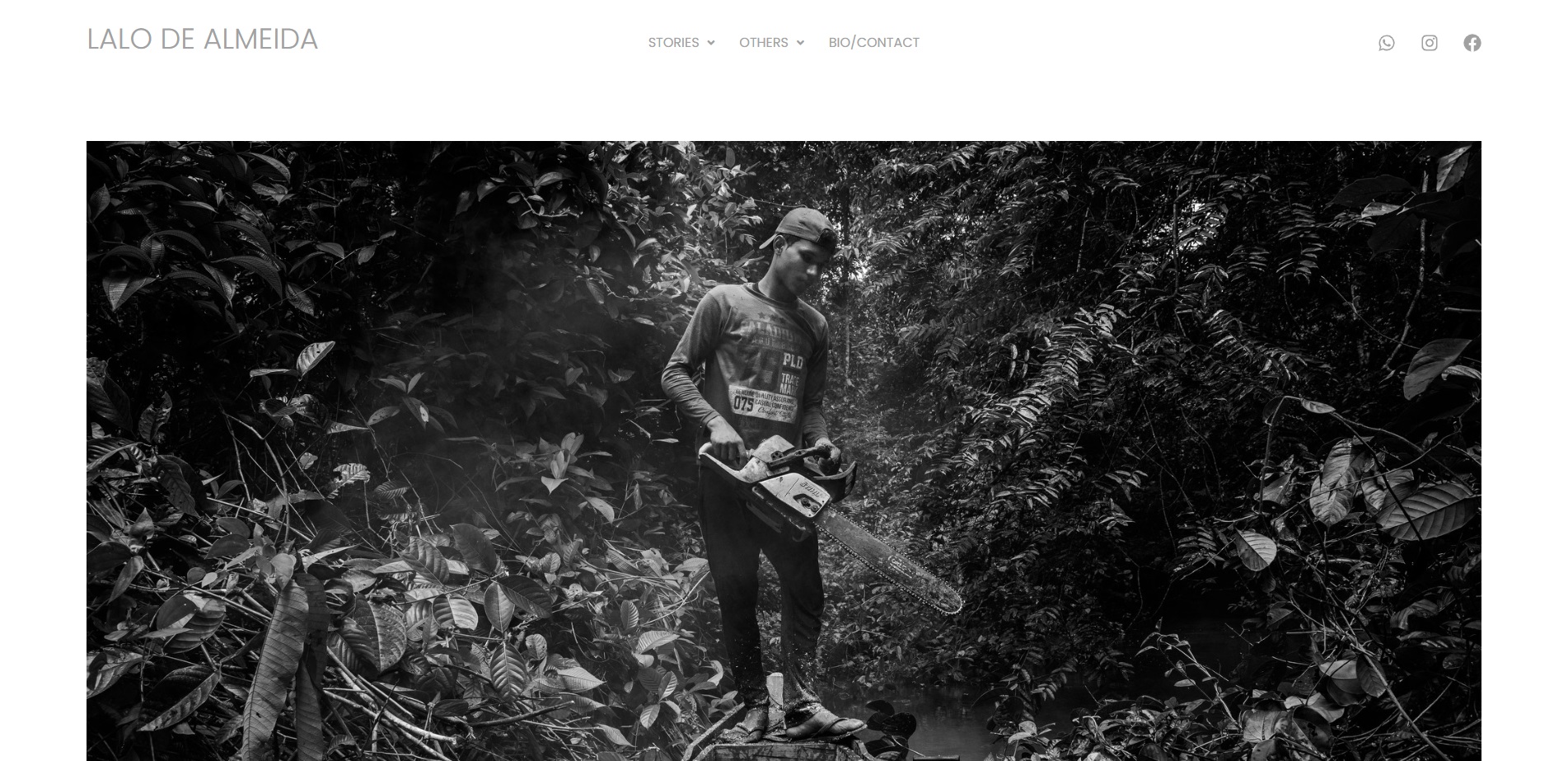
Site do renomado fotógrafo documentarista Lalo de Almeida, com uma galeria de imagens organizada por temas e legendas descritivas. Utilizamos técnicas de design responsivo para garantir fácil acesso em dispositivos móveis. O design clean e minimalista enfatiza as fotos impactantes de Lalo, nosso cliente há mais de 15 anos.
website
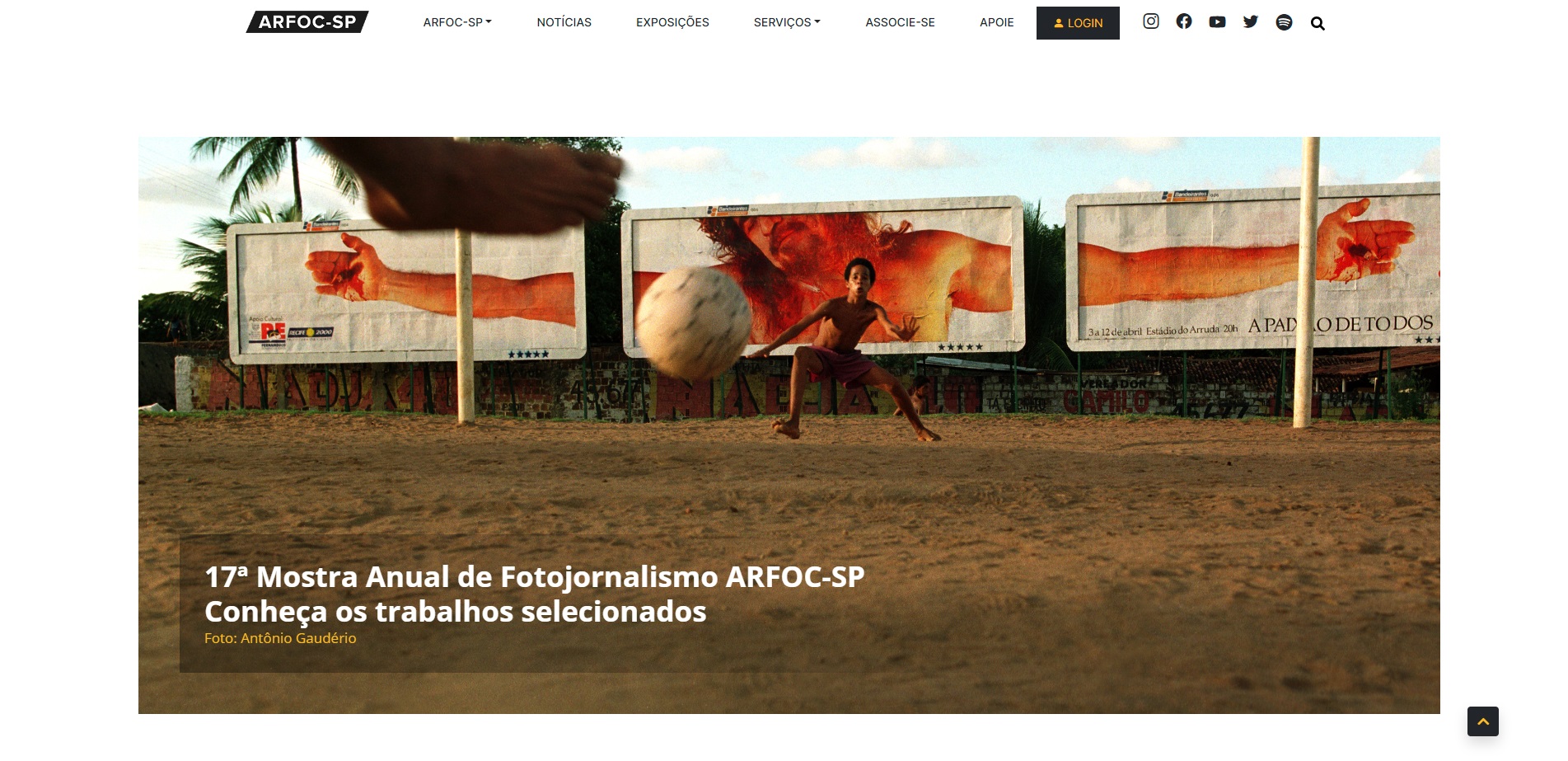
Desenvolvemos o site da ARFOC-SP com o objetivo de fornecer informações atualizadas sobre a associação e seus membros. Utilizamos técnicas de design responsivo e recursos interativos para melhorar a experiência do usuário. O site inclui uma seção exclusiva para membros e uma galeria de imagens dos trabalhos realizados por eles, tornando-se uma ferramenta indispensável para a associação e seus profissionais.
landing page
Realizamos a criação e desenvolvimento da página com os trabalhos executados nos primeiros 100 dias da nova gestão da Embratur em 2023. Job para Agência in.Pacto.
Coding Rights
A Coding Rights é uma organização que atua e debate tecnologia sob uma perspectiva coletiva, transfeminista, decolonial e antirracista de defesa de direitos humanos. Usamos a criatividade e o conhecimento hacker para instigar imaginários que desafiem as desigualdades de poder.
o que fazemos
Consultoria, manutenção, segurança, SEO, desenvolvimento back-end e front-end, precisa de algo mais?
Consultoria em WordPress
Oferecemos serviços de consultoria especializada em WordPress, fornecendo aos clientes orientações e suporte para tomar as melhores decisões em relação ao seu site WordPress. Estamos atualizadas com as últimas tendências e recursos do WordPress, permitindo que possamos oferecer aos clientes soluções personalizadas para atender às suas necessidades específicas.
Design e criação
Utilizamos as melhores ferramentas de design para web, como o Adobe Photoshop, o Adobe Illustrator e o Figma. Cada uma dessas ferramentas desempenha um papel importante no processo de criação do site, permitindo que criemos layouts, ícones, ilustrações e protótipos de forma eficiente e organizada. Com a utilização dessas ferramentas, garantimos a qualidade do design do site e proporcionamos uma experiência agradável para os usuários.
Desenvolvimento de websites
Com o software gerenciador de conteúdo WordPress, nós criamos websites bonitos e modernos, com design responsivo para diferentes dispositivos e navegadores. Além disso, garantimos a segurança do site, bem como seu rápido carregamento e atualização. Com a utilização do WordPress, tornamos o uso do site simples e intuitivo para os nossos clientes.
Plugins e temas WordPress
Nós valorizamos a praticidade, segurança e qualidade de todos os plugins e temas utilizados em nossos projetos, optando sempre por versões gratuitas e, eventualmente, comerciais devidamente licenciadas. Além disso, desenvolvemos plugins e temas personalizados para atender às características únicas de cada projeto, garantindo assim um resultado final de alta qualidade.
Manutenção e administração
A manutenção e administração de websites é uma atividade contínua e essencial para garantir que o site esteja sempre atualizado, seguro e funcionando corretamente. Nós realizamos atualizações de software, correção de erros, remoção de malwares e outras ações necessárias para garantir o bom funcionamento do site. Dessa forma, nossos clientes podem ter a tranquilidade de que seu site está em boas mãos e sempre em pleno funcionamento.
Otimização de conteúdo
Otimizamos o conteúdo do site para melhorar a visibilidade nos motores de busca e aumentar o tráfego do site. Utilizamos técnicas de SEO (Search Engine Optimization) para garantir que o conteúdo esteja de acordo com as melhores práticas de SEO e, assim, aumentar a visibilidade do site nos resultados de pesquisa.
Montamos equipes multidisciplinares
Formamos equipes multidisciplinares compostas por jornalistas, fotógrafos, videomakers, ilustradores e tradutores, para atender projetos que demandam uma expertise maior. Além disso, trabalhamos de forma colaborativa, garantindo que cada membro da equipe contribua com suas habilidades únicas para alcançar os melhores resultados possíveis.
Integração com redes sociais
Nós integramos o site WordPress com plugins que permitem adicionar botões de compartilhamento em postagens e páginas, facilitando o compartilhamento de conteúdo em redes sociais. Isso ajuda a aumentar o alcance do conteúdo e fortalecer a presença online.
diferenciais
A Agência Ananda tem como diferenciais o compromisso com a ética, a qualidade e o cumprimento de prazos, o que nos permite estabelecer relacionamentos duradouros e positivos com nossos clientes.
confiabilidade
Conhecimento técnico sólido
Habilidade em resolver problemas
Atenção aos detalhes
Comunicação amigável e simplificada
Foco no usuário
Anos de experiência
Suporte técnico
o que dizem nossos clientes:
Minha parceria com a Alê e a Diana já dura mais de 15 anos. O trabalho delas é contemporâneo, funcional e elegante, o que tem contribuído significativamente para potencializar o meu trabalho.
Lalo de Almeida
Fotógrafo documentarista baseado em São Paulo.contato
Entre em contato com a Agência Ananada para conhecer nossos serviços e soluções para o seu projeto.
+55 61 99159-7079
+55 11 96092-1562
a.nan.da é uma palavra sânscrita que representa um estado de felicidade plena e duradoura, que surge da ausência de tristeza e da conexão com a essência divina que habita em todos nós.
© 2023 — Agência Ananda, direitos reservados. Política de privacidade